举例来说,有ionic模板文件如下:
对应的Controller内容如下:
angular.module('app.controllers', [])
.controller('FormController', function($scope) {
$scope.data = {};
var originalData = angular.copy($scope.data);
$scope.onSubmit = function(form) {
if(!form.$valid) {
return;
}
// save data to server
var data = $scope.data;
// go to the list page
$state.go('app.home.list').then(functin() {
// reset data
$scope.data = angular.copy(originalData);
// reset form
form.$setPristine();
form.$setValidity();
form.$setUntouched();
});
};
});
但是如果表单第一次提交之后,再次调用这个表单的时候,表单中的ng-model绑定的data在调用onSubmit方法的时候无法进行同步,一直都是初始化的数据,所以这个时候表单校验的时候一直都是未通过的。
造成这个问题的原因是view有缓存所致,需要将缓存清除掉,有三种方式:
(1) 在模板ion-view中设置cache-view为false,即: ion-view cache-view="false";
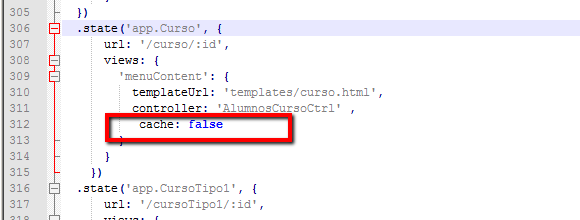
(2) 在路由中设置cache为false,如下图所示:

(3) 还有一种方法是禁用所有view的cache,在config中做如下设置:
angular.module('app', ['ionic', 'ngCordova'])
.config(function($ionicConfigProvider) {
// 禁用所有的页面缓存
$ionicConfigProvider.views.maxCache(0);
});
不过使用上述方法的时候有一个问题,在表单中会遇到如下单选或多选的控件:

两个view之间的数据使用Service进行共享,详细的可以参考这篇文章:https://forum.ionicframework.com/t/change-variable-of-previous-view-before-going-back-with-ionichistory-goback/16309/9?u=jetma。这个时候如果将view的cache禁用了的话,就无法使用这种方式共享数据了。
最终解决的方法是在controller初始化之前清除当前页面的缓存,这样既解决了第二次使用表单无法数据同步的问题,又解决了使用Service共享多屏之间数据的问题,代码如下:
angular.module('app.controllers', [])
.service('FormService', function() {
this.formData = {};
})
.controller('FormController', function($scope, FormService) {
// 清除view中的缓存,否则再次提交表单的时候无法同步ng-model中的数据
$ionicHistory.clearCache();
// 初始化model数据
$scope.data = FormService.formData = {};
var originalData = angular.copy($scope.data);
$scope.onSUbmit = function(form) {
if(!form.$valid) {
return;
}
// save data
$state.go('app.home.list').then(functin() {
$scope.data = angular.copy(originalData);
form.$setPristine();
form.$setValidity();
form.$setUntouched();
});
};
});
参考资料:
angularjs form reset error
$state.go isn’t refreshing my view
HOW TO REFRESH A VIEW IN IONIC
Change variable of previous view before going back with $ionicHistory.goBack();
bug: $ioniocHistory.clearCache does always work