这里以Websorm 11为例,其他版本或JetBrains的其他IDE都是类似的。首先在工程下面创建名为config.rb的compass配置文件,针对Ionic工程项目来说,配置文件的内容如下:
project_path = "www"
sass_dir = "."
sass_path= File.expand_path("scss")
css_dir = "www/css"
javascript_dir = "www/js"
images_dir = 'www/img'
这里需要特别注意的是,不能直接将sass_path设置成scss,而是需要同时设置sass_dir和sass_path,并且sass_path设置成File.expand_path("scss")。
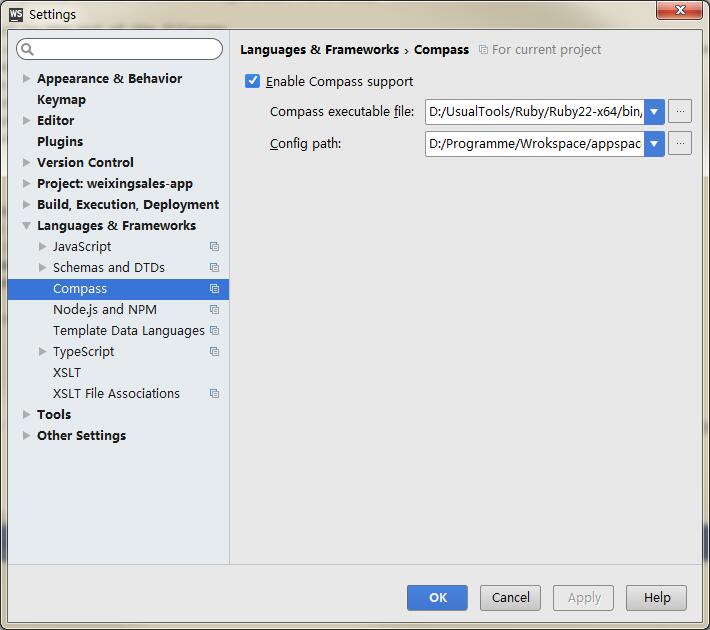
接下来在File - Settings菜单中打开Settings对话框,首先打开Languages & Frameworks下面的Compass,选择Enable Compass support,将当前项目启用为支持compass,需要确定compass和config指向的文件都是正确的。

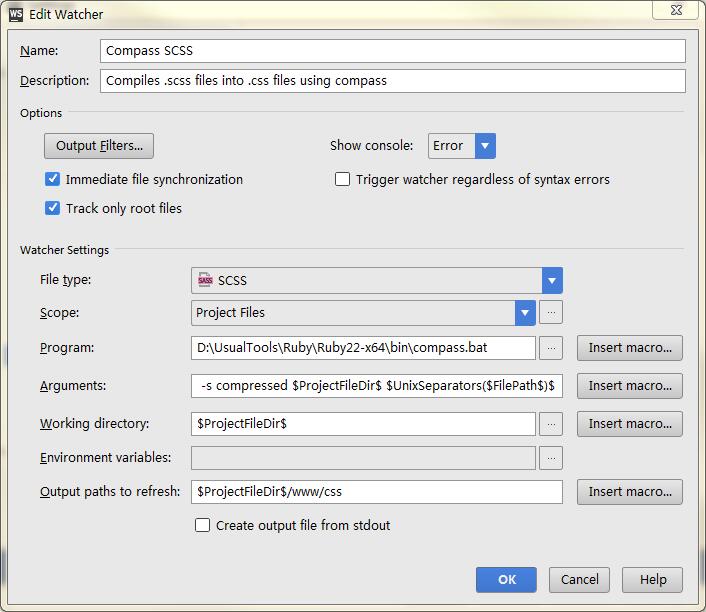
然后再依次选择 Tools 下面的 File Watchers,点击右上角的加号并选择Compass SCSS

设置如下:

Arguments的内容是compile -s compressed $ProjectFileDir$ $UnixSeparators($FilePath$)$,其中-s compressed 是compass内置的用于对输出的css进行压缩的参数,也可以在config.rb中进行设置。
保存所有设置之后在编辑scss文件的时候就会自动编译输出成css文件了。
参考资料:
Compile specific file
Using Compass in WebStorm
Using File Watchers