在ExtJS中实现多行工具栏的效果
hack code:
/**
* ExtJS hack: Add multiple toolbars to a Panel
*
* @author Jet Ma (jetmah(at)gmail(dot)com)
*/
// 将原来的onRender方法进行重定义,以免造成递归调用!
// rename the original onRender method to avoid call itself
Ext.Panel.prototype.originalonRender = Ext.Panel.prototype.onRender;
// 扩展onRender方法,实现在Toolbar中增加多行
// override onRender method
Ext.Panel.prototype.onRender = function(ct, position) {
this.originalonRender(ct, position);
// 增加使用rowtbar添加换行的Toolbar
// use the custom rowtbar argument to add it to this TopToolbar
if(this.tbar && this.rowtbar){
var rowtbar = this.rowtbar;
if(!Ext.isArray(rowtbar))
return;
for(var i = 0; i < rowtbar.length; i ++) { new Ext.Toolbar(rowtbar[i]).render(this.tbar); } } // 增加使用rowbbar添加换行的Bottombar // use the custom rowbbar argument to add it to this BottomToolbar if(this.bbar && this.rowbbar) { var rowbbar = this.rowbbar; if(!Ext.isArray(rowbbar)) return; for(var i = 0; i < rowbbar.length; i ++) { new Ext.Toolbar(rowbbar[i]).render(this.bbar); } } }
usage:
var panel = new Ext.Panel({
//...
tbar: [{text: 'button one'}, {text: 'button two'}],
rowtbar: [
[{text: 'row1 buttone 1'}, {text: 'row1 button2'}],
[{text: 'row2 buttone 1'}, {text: 'row2 button2'}]
],
bbar: [{text: 'button one'}, {text: 'button two'}],
rowbbar: [
[{text: 'row1 buttone 1'}, {text: 'row1 button2'}],
[{text: 'row2 buttone 1'}, {text: 'row2 button2'}]
]
});
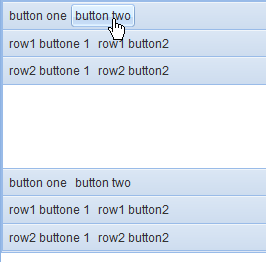
screenshot:

more discussion: http://www.extjs.com/forum/showthread.php?t=94762